As a software developer, I use VS Code all the time for just about everything. It is by far my favourite editor, and has some super useful extensions. Here are some of my favourites.
1. Peacock
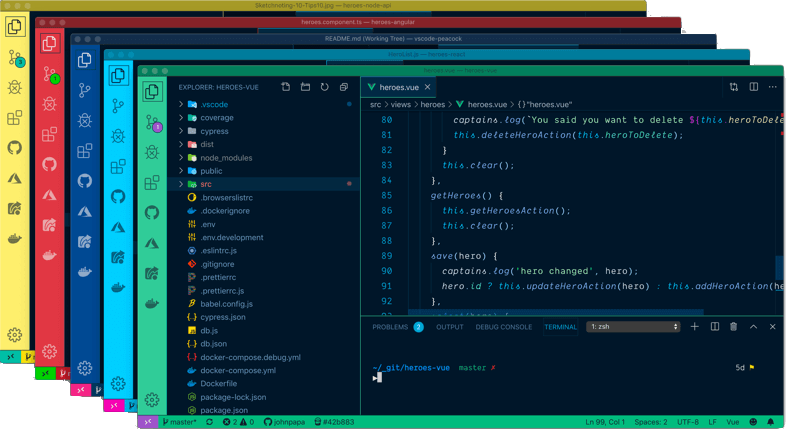
Sometimes you need multiple VS Code windows open at the same time and it can be difficult to quickly switch between windows knowing exactly which window you're switching to. Peacock fixes this by allowing you to pick colours for your VSCode windows.
 How to use:
How to use:
- Create/Open a VSCode Workspace (Peacock only works in a Workspace)
- Press F1 to open the command palette
- Type Peacock
- Choose Peacock: Change to a favorite color
- Choose one of the pre-defined colors and see how it changes your editor
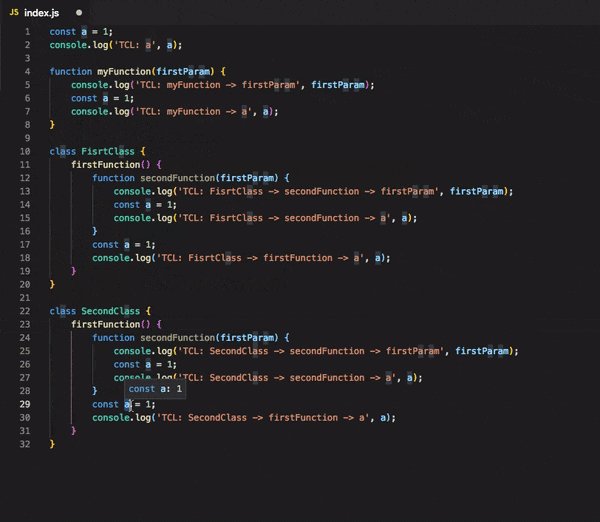
2. Turbo Console Log
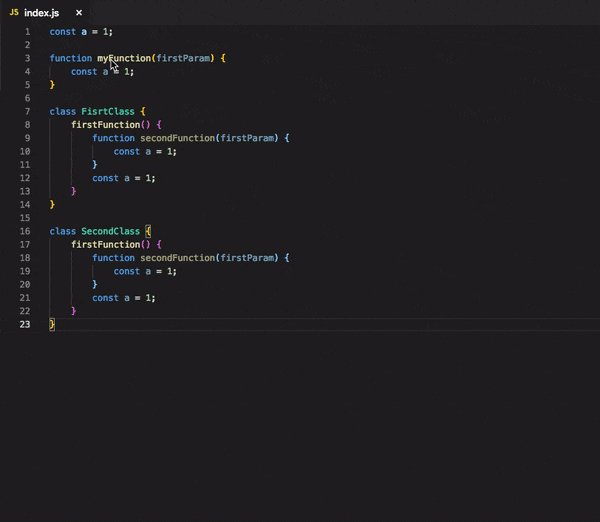
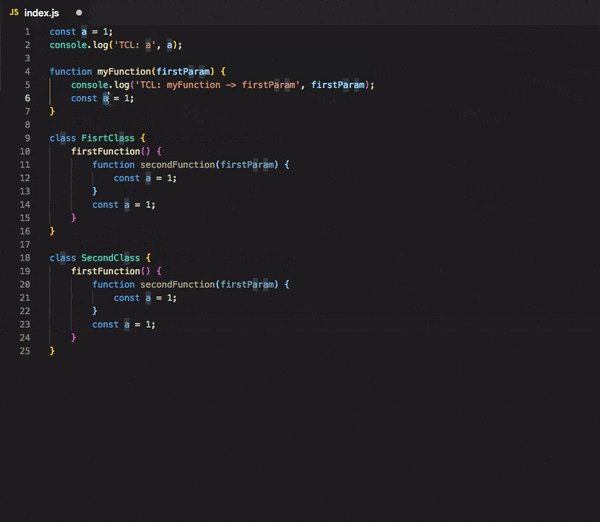
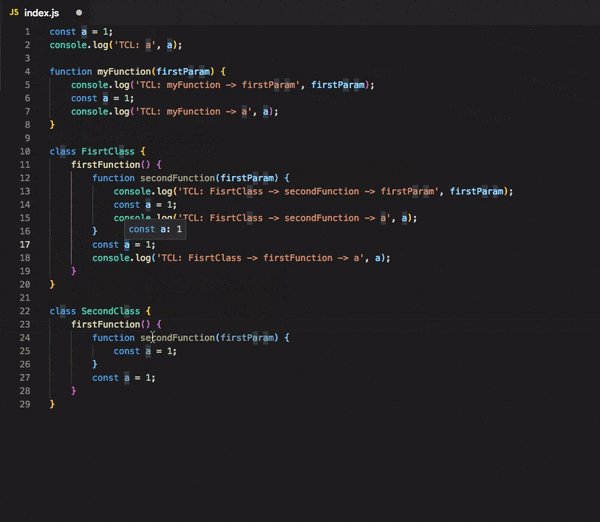
I've probably writtenconsole.log() about a billion times by now, but finally there's a solution! Turbo Console Log allows you to select a variable and generate meaningful log messages with 0 effort.

How to use:
- Select or hover over a variable
- Press CTRL + ALT + L (Windows) or CTRL + OPTION + L (Mac)
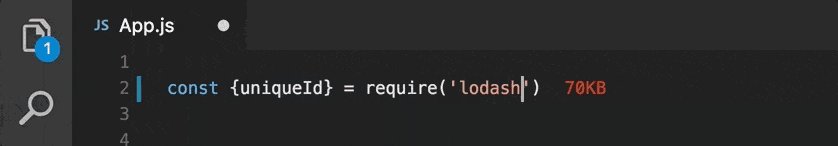
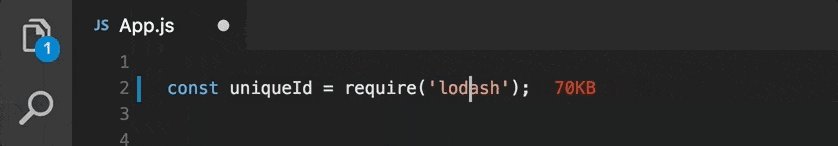
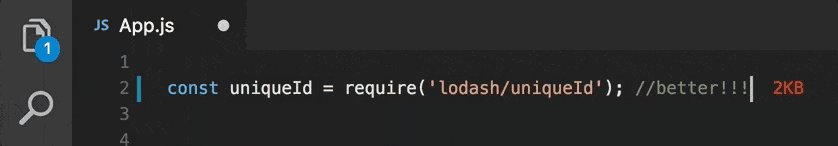
3. Import Cost
When importing packages, it can be easy to forget about the potential size of what you're importing. Import Cost shows you exactly what size the package is as you type, saving you from unnecessary bloat in your project.

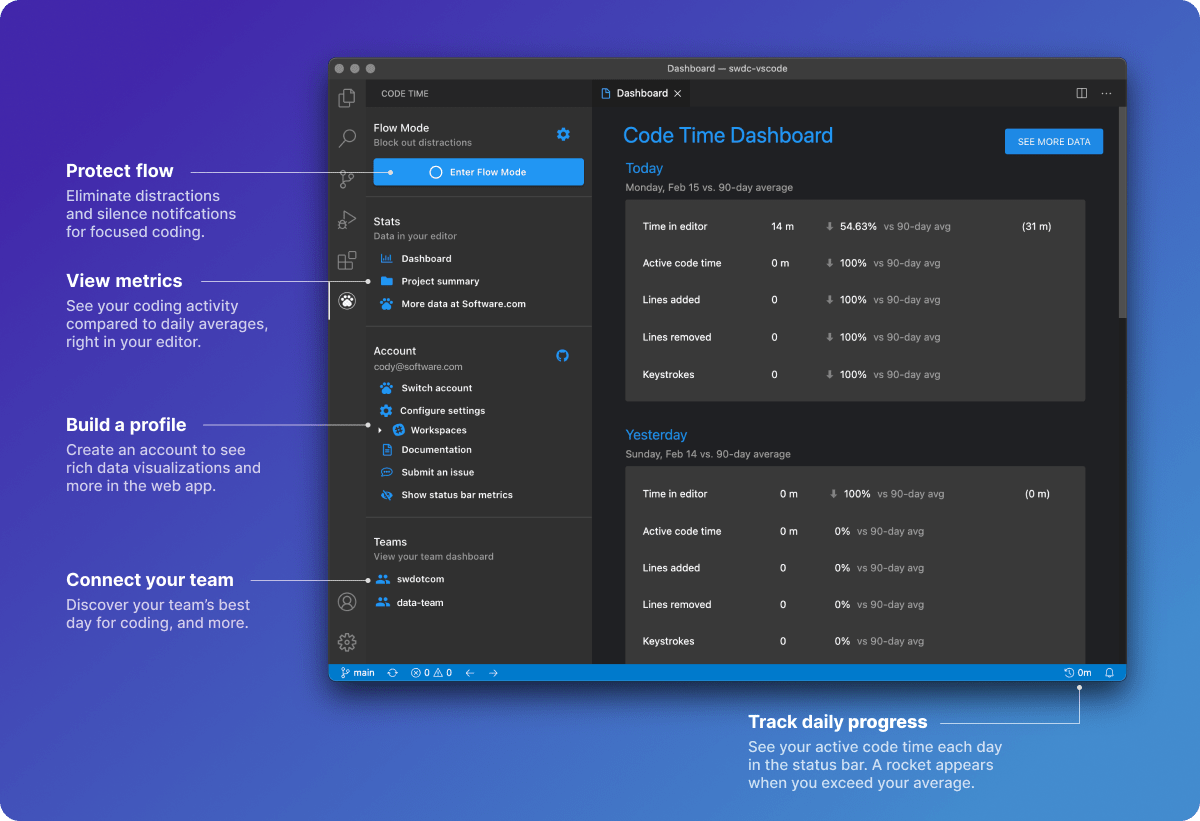
4. Code Time
Want to increase your productivity? Code Time allows you to track your productivity by tracking your time and giving you a range of metrics about how you're interacting with your current projects in VS Code.

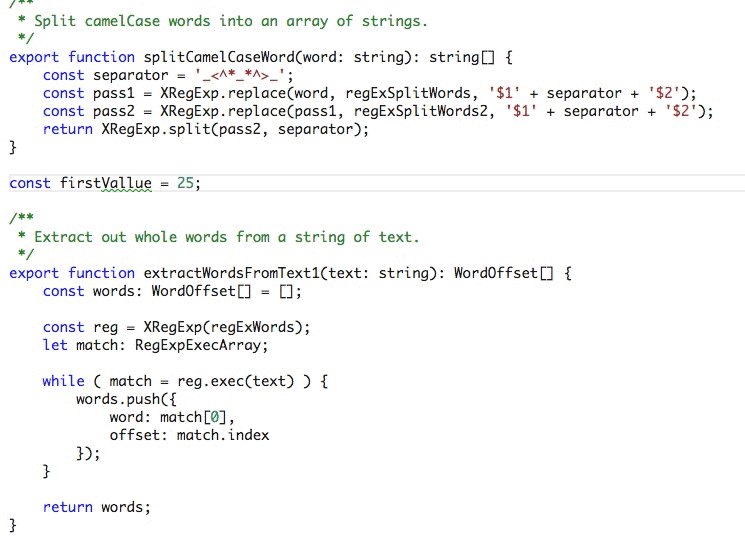
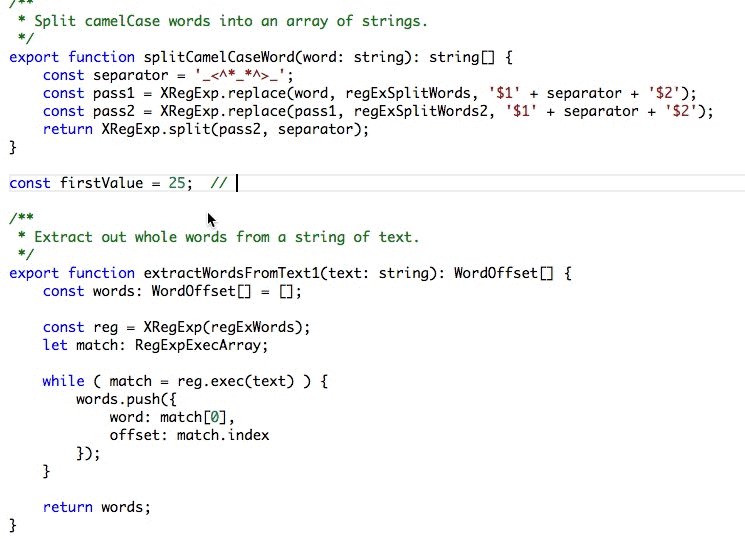
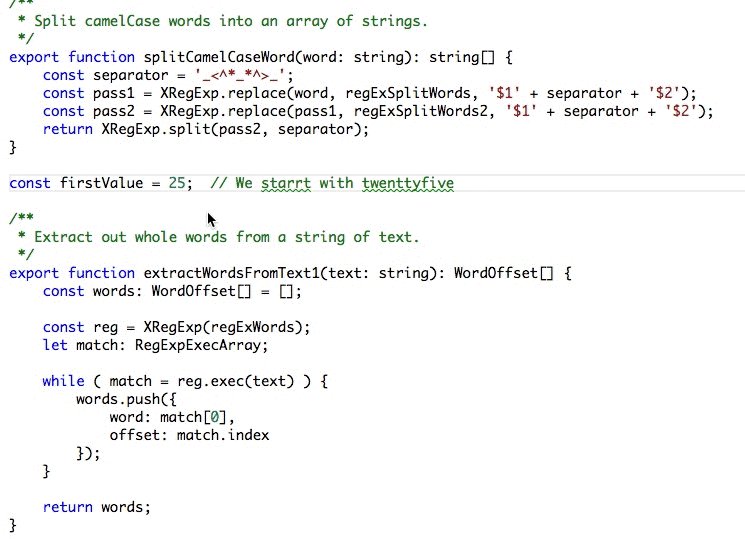
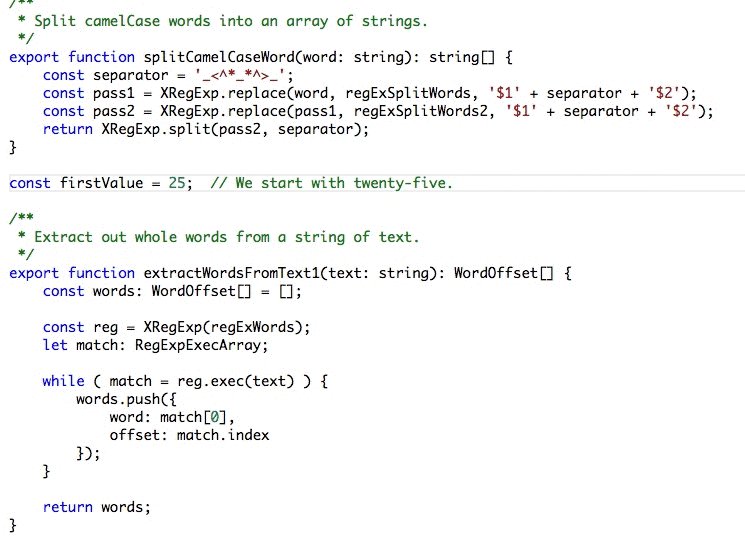
5. Code Spell Checker
Spelling mistakes and typos in code can be super frustrating at times. Code Spell Checker is a simple tool that helps you avoid this. It supports camelCase and has a low rate of false positives.

That is all for today. Thanks for reading :)
